FramerAuth Guides
Search guides...
Copy Link
Require user sign-ups to continue reading Framer blog posts
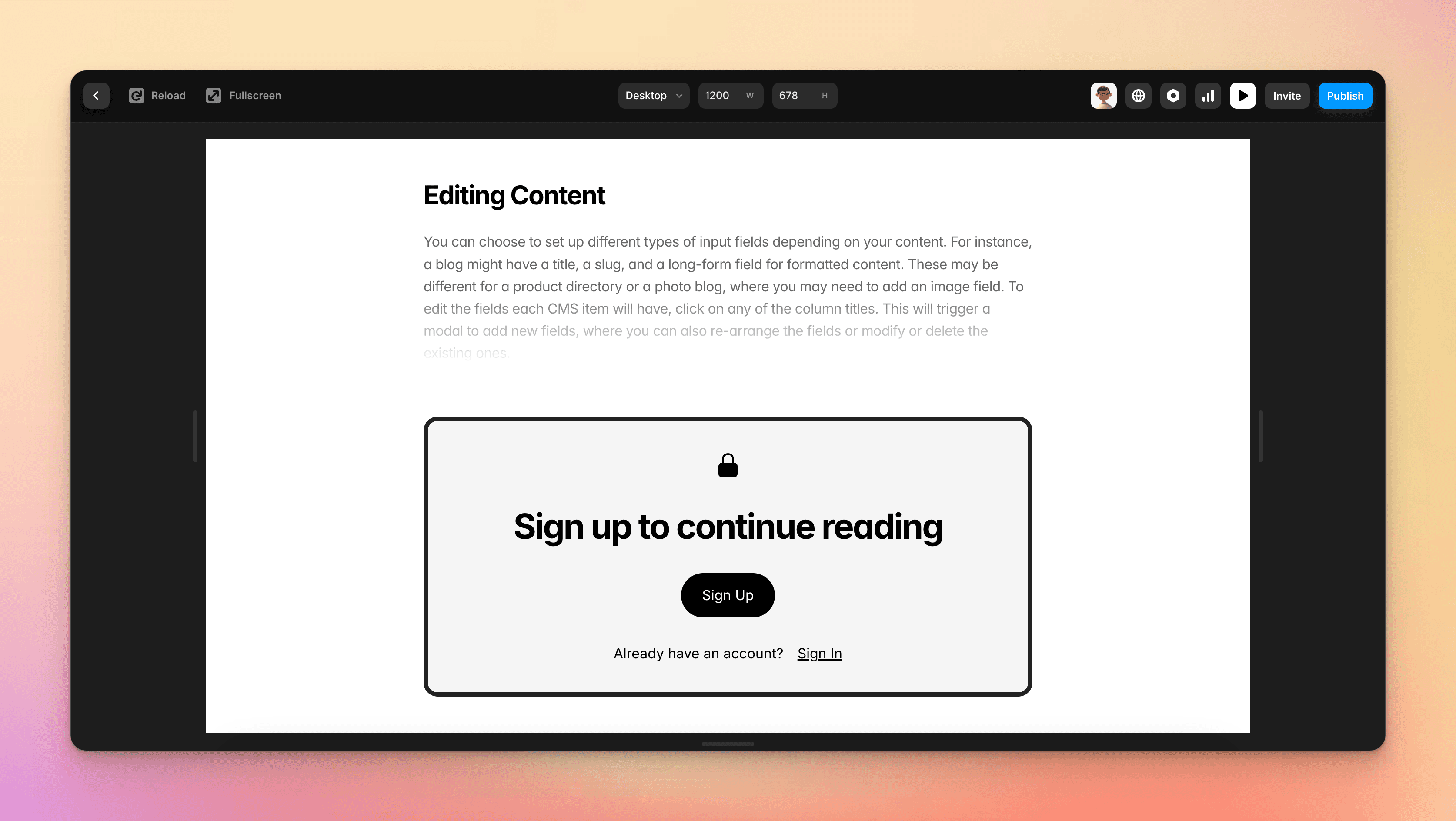
Adding a "Sign Up to Continue Reading" feature to your Framer website is a great way to encourage engagement, collect user emails, and control access to valuable content.
Adding a "Sign Up to Continue Reading" feature to your Framer website is a great way to encourage engagement, collect user emails, and control access to valuable content. Follow along to create a content restriction system that helps turn casual visitors into registered users with FramerAuth.

Pre-requisite: this feature will not work without an active FramerAuth account — sign up.
Try our free blog template that features the upgrade to continue reading functionality — Remix / Preview.
How to create a sign up to continue reading experience
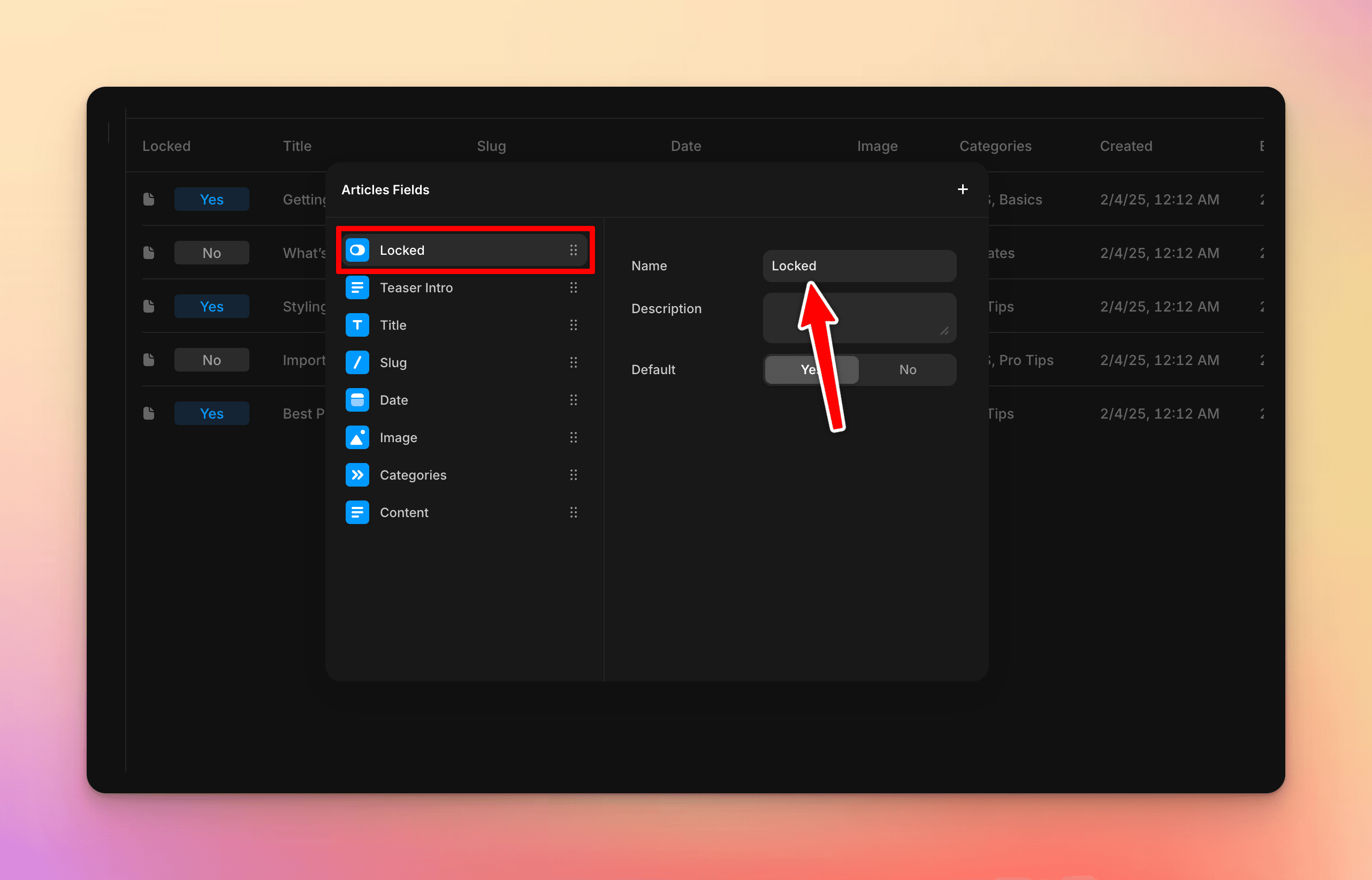
Add toggle field to the CMS and name it ‘locked’. This will be used to control whether a post is available to everyone or only members logged into an account.

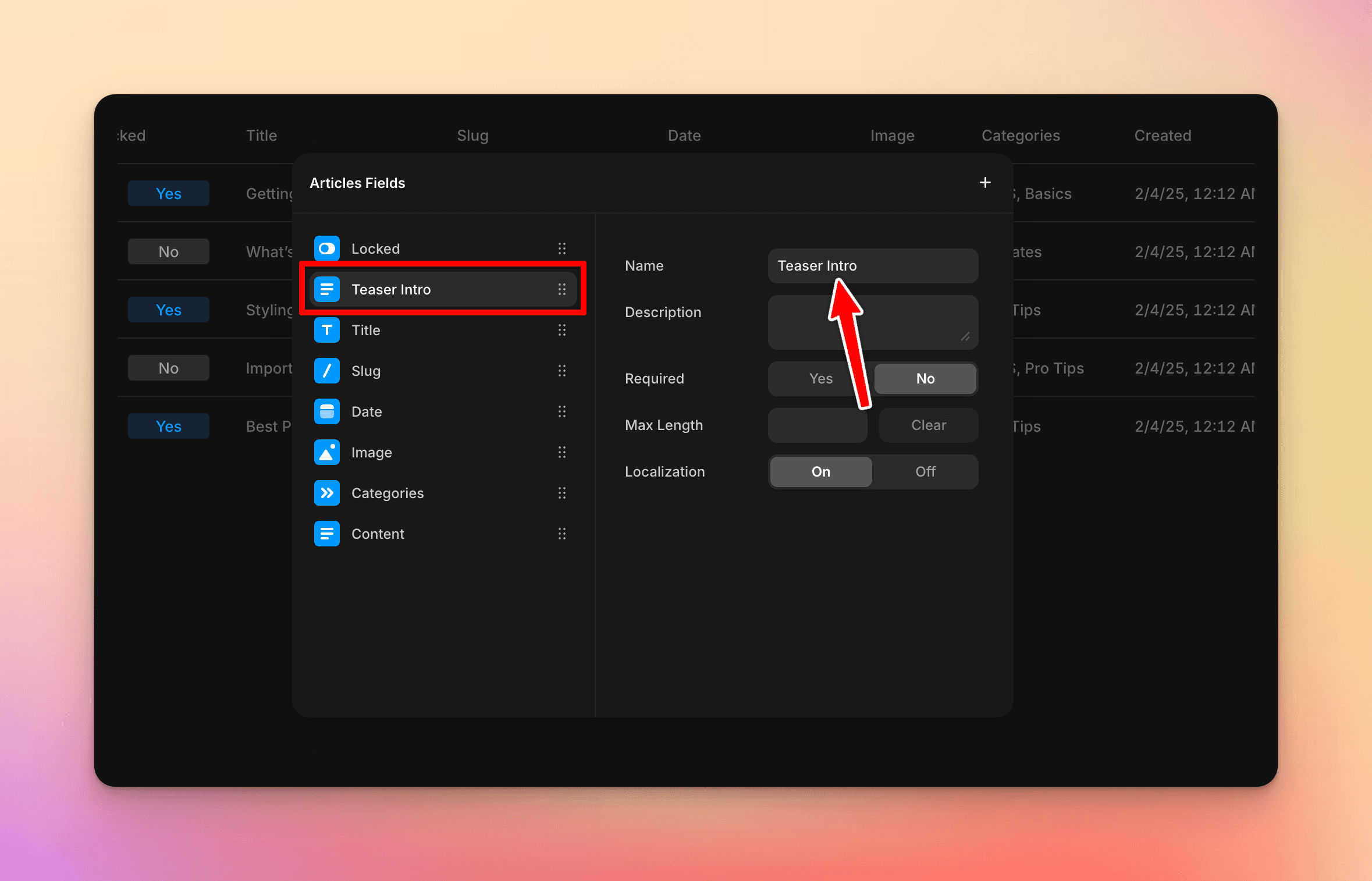
Add a formatted text CMS field and name it ‘teaser intro.’ This will serve as text that is shown to everyone before asking them to sign up to see the rest of the post.

Set your CMS entries to be locked or unlocked and fill the teaser intro with content. The teaser intro content should be a shortened version of your post.

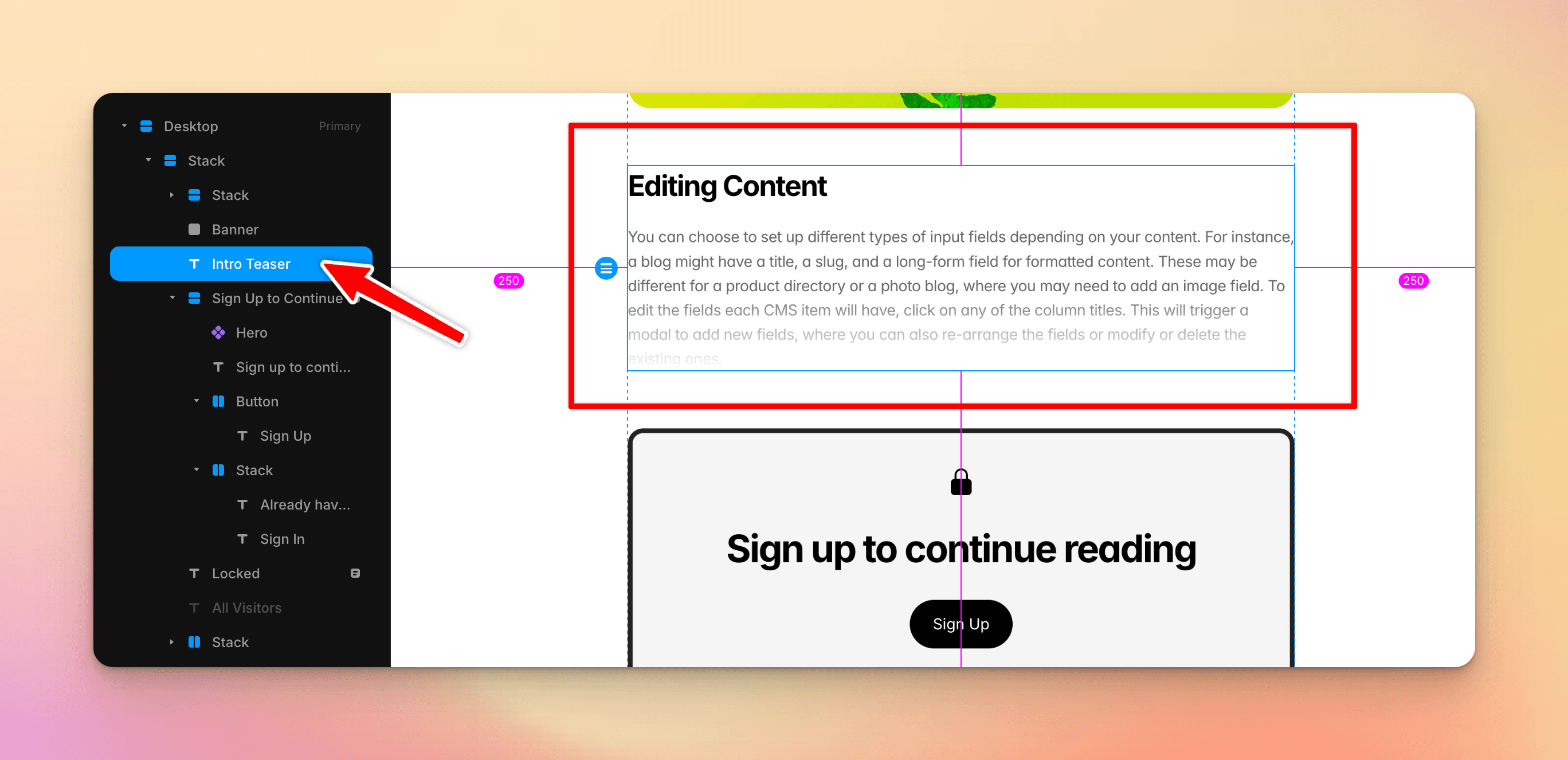
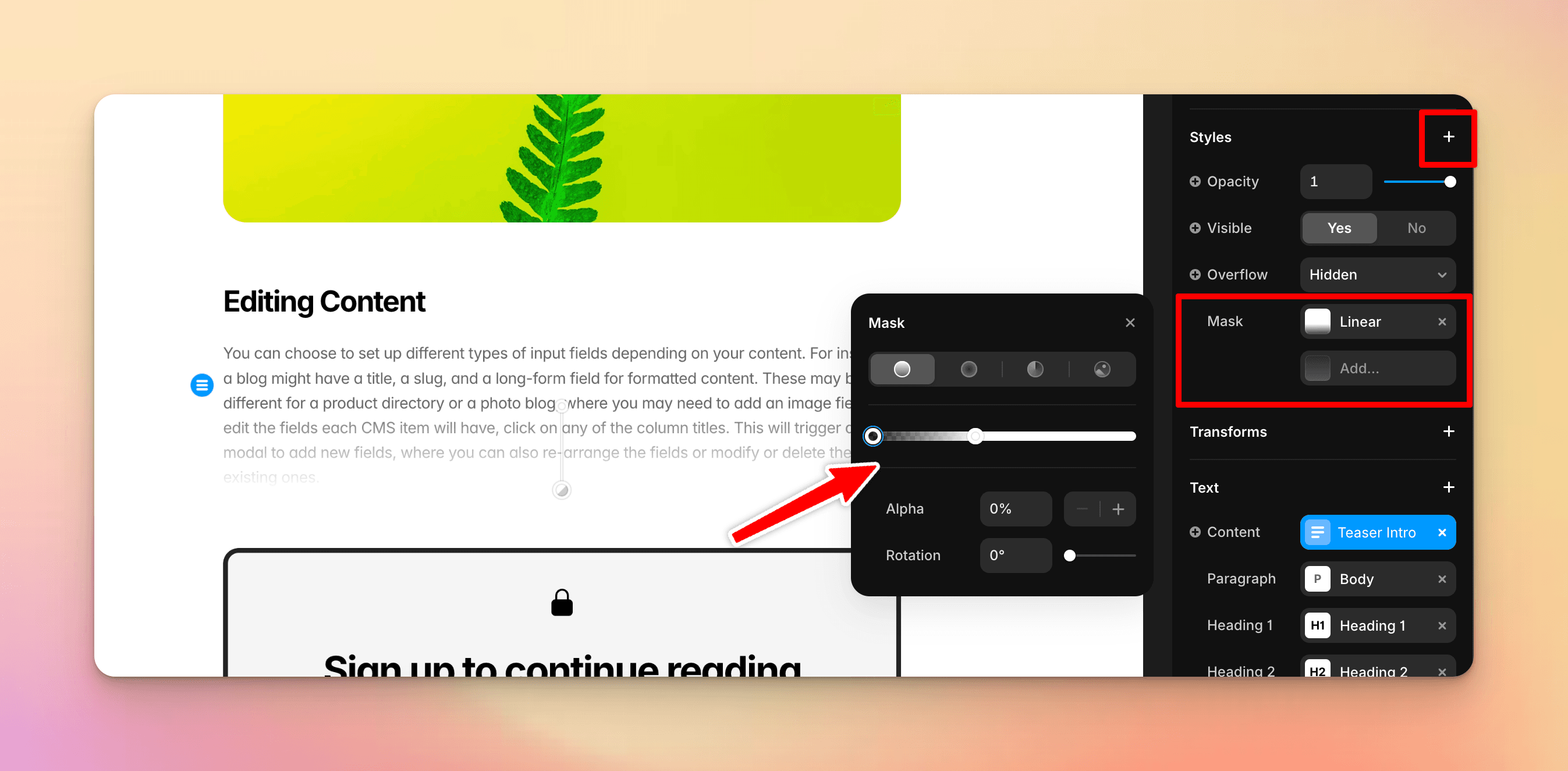
On CMS details page, add your teaser intro text.

Add a mask to make the teaser text to fade out to 0% opacity.

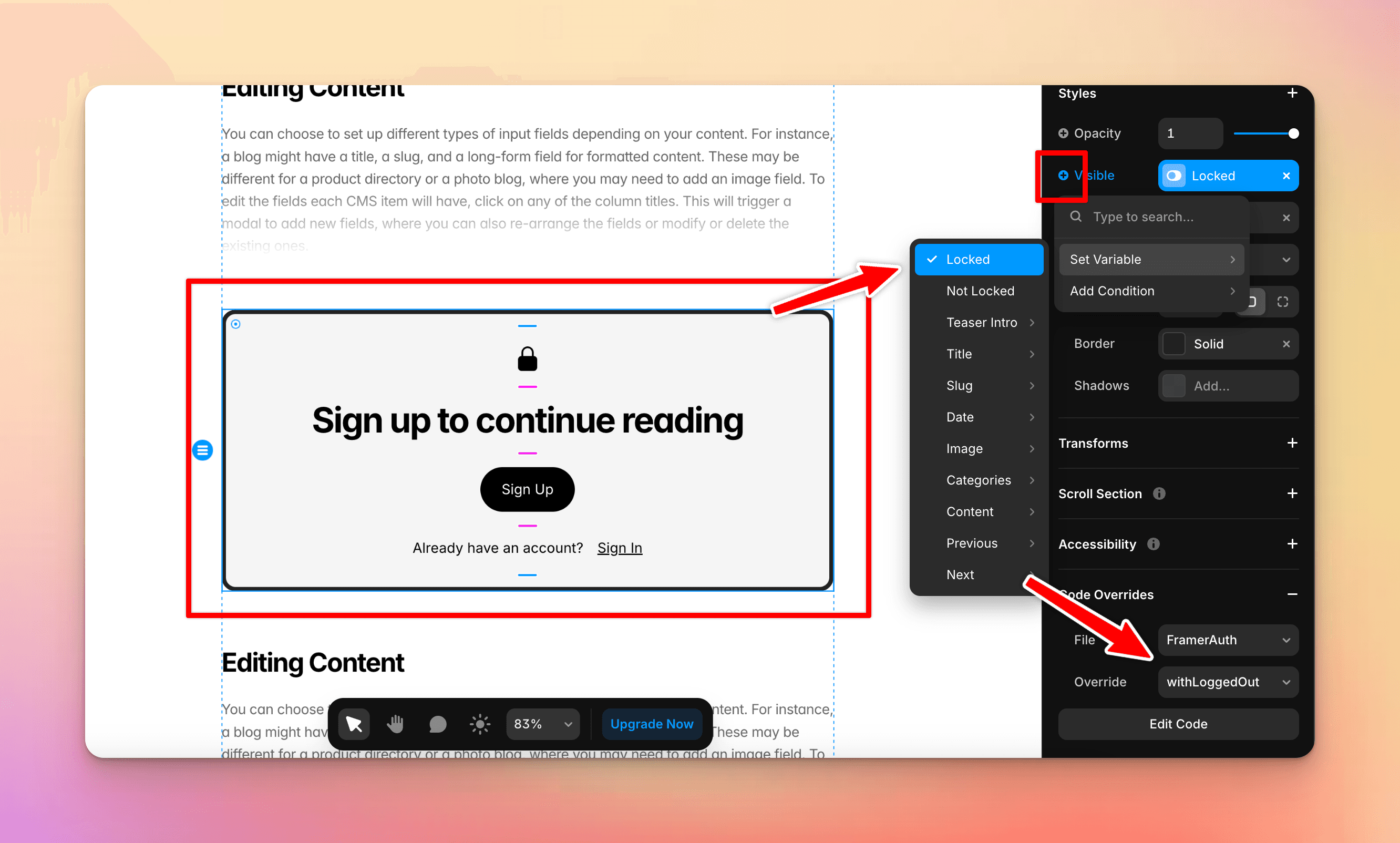
Add your "sign up to keep reading" frame below and set the override
withLoggedOut. Set that frame to be visible when set to 'locked.'

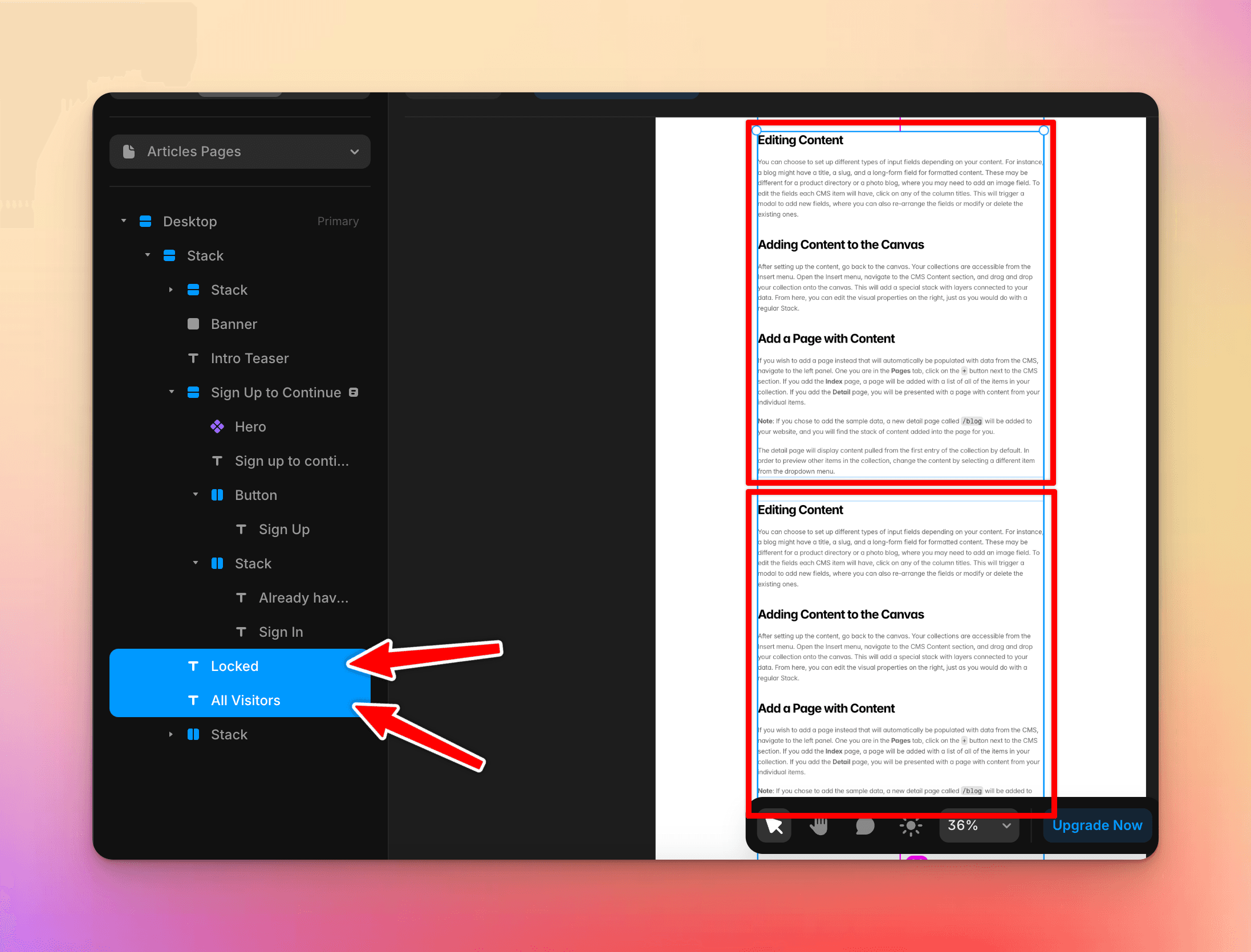
Add your blog content and duplicate it so there are two. Name the first one ‘locked’ and the next one ‘all visitors.'

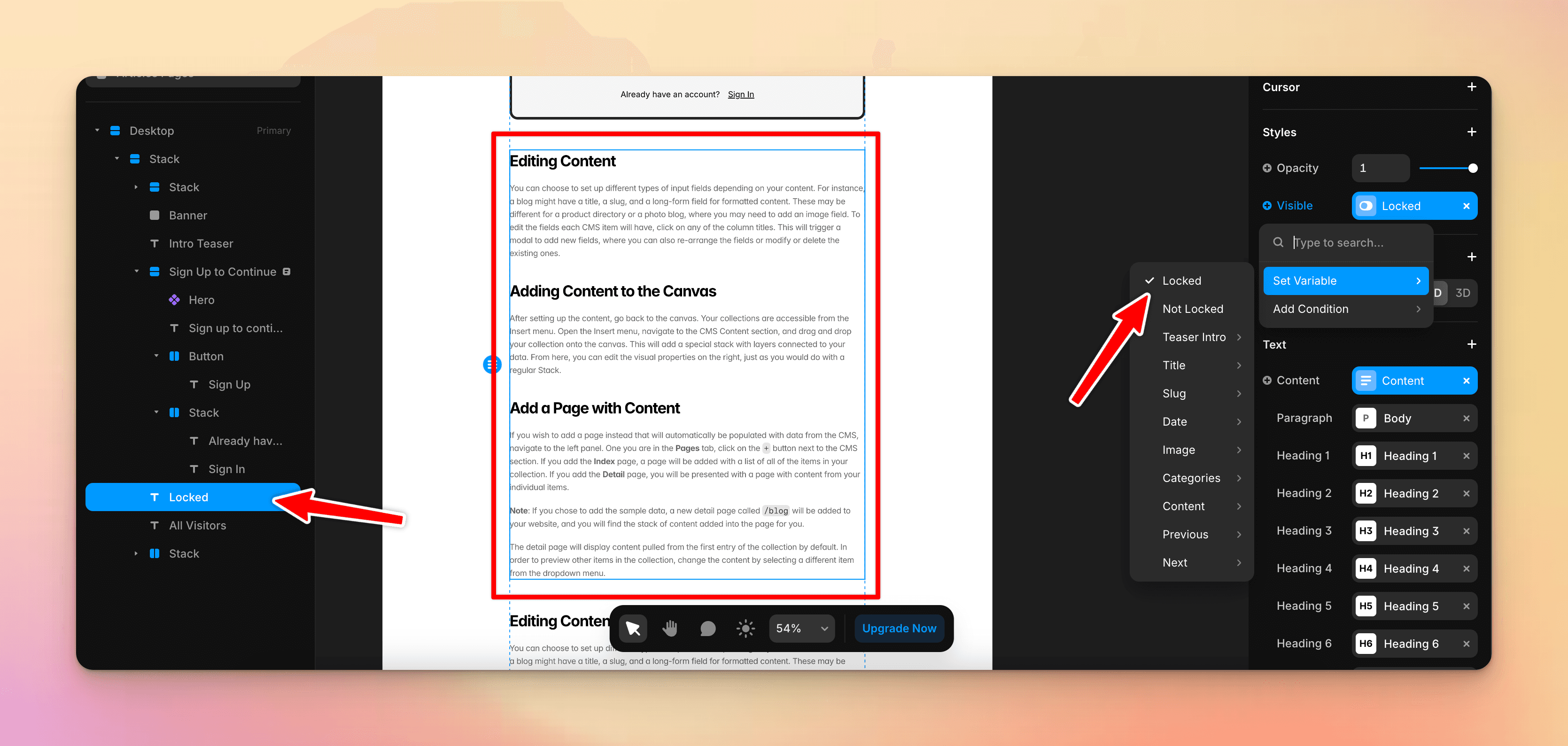
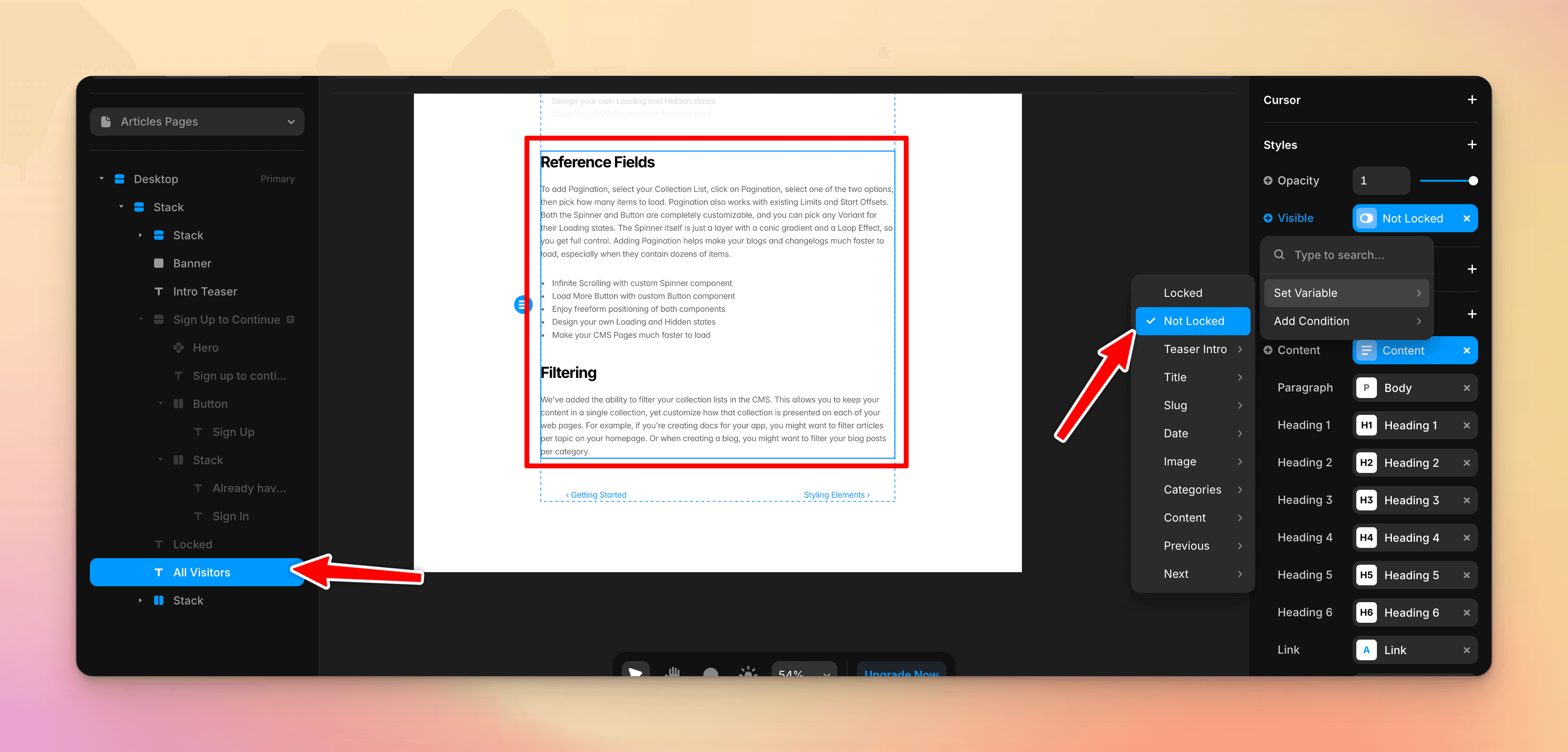
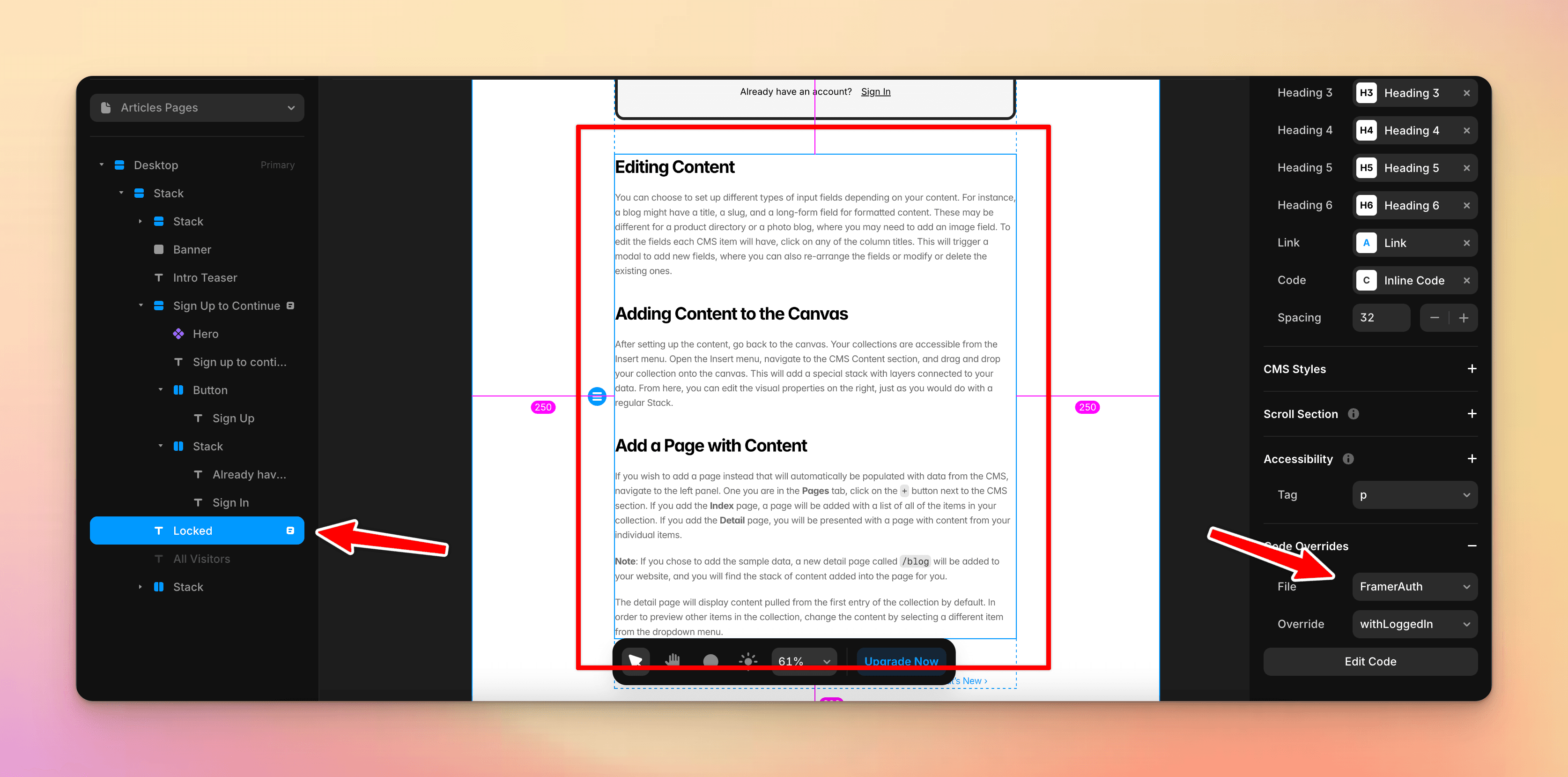
Set the ‘locked’ layer to be visible when locked.

Set the ‘all visitors’ layer to be visible when locked is no

On the ‘locked’ layer set the override
withLoggedIn.

FAQ
Do I still need to lock the page in FramerAuth?
For this setup, you will not need to use the plugin of dashboard to lock content. You can control the locking mechanism directly from the CMS using the 'locked' toggle.
Can I charge members to access content rather than requiring a sign up?
Yes, the only change you'll need to make is change the override withLoggedIn to withActiveLicense to make that content visible only to a signed in member who also has an active license to one of your products. To make content visible to specific Lemon Squeezy variants only, follow this guide: conditionally show content to specific plans.
Conclusion
Requiring sign-up to continue reading on your Framer website helps grow your user base, increase engagement, and even monetize exclusive content. With FramerAuth, setting up a seamless sign-up gate is quick and easy. Start building your content-restricted experience today!
Need help? Visit FramerAuth Support for assistance.
Guides
try for free
Ready to build your membership site?
Start for free today.